Role UX/UI Designer, Researcher, Illustrator
Team Size 1 Person
Timeline 8 Weeks
Before & After
Before : Advanced units only offer translations
Overview
Duolingo is a language learning app that uses short, game-like lessons so users can practice speaking, reading, writing, vocabulary, and grammar.
Problem Statement
32 out of 39 languages on Duolingo do not offer grammar tips. Adding grammar tips to all languages will further users’ comprehension by allowing them to quickly reference the structure of words/phrases and compare different systems.
Proto-Persona
User Flow
Research
Design System
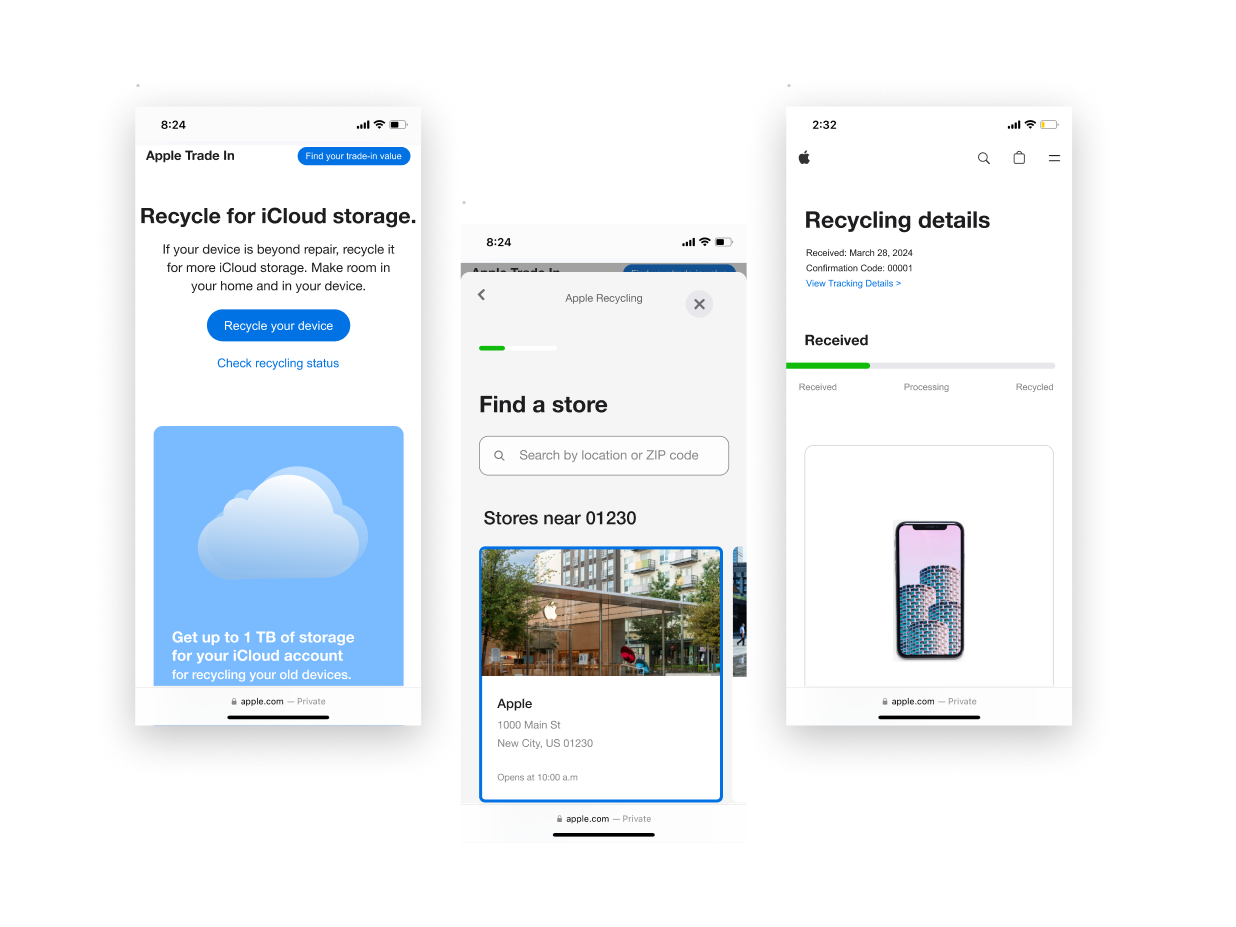
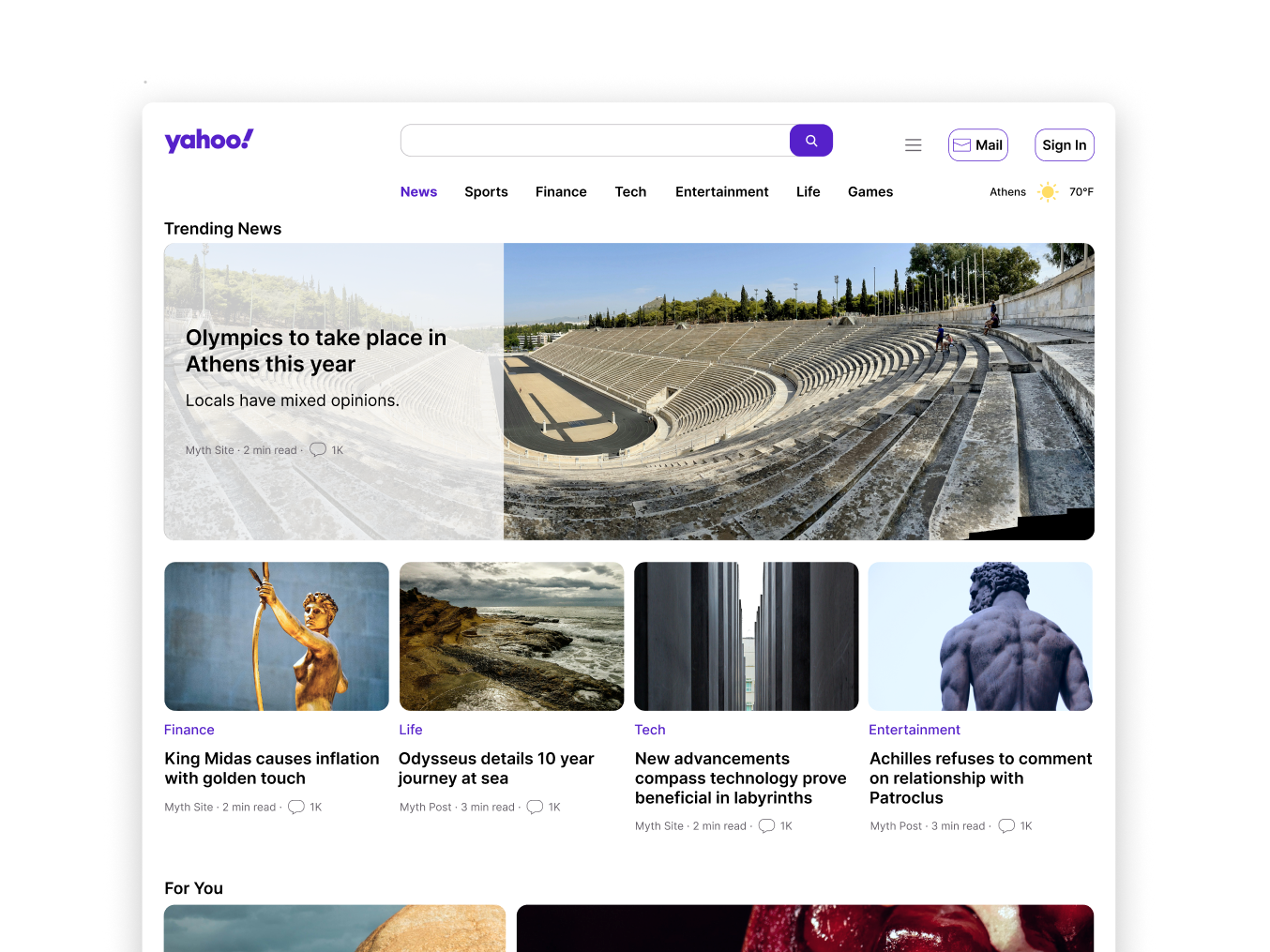
First Prototype
Updated Prototype
Final Prototype